
Layer Exporter纯净版(AI切图PS插件)
立即下载- 软件大小:61.20 KB
- 软件版本:最新版本
- 软件分类:图形图像
- 软件语言:简体中文
- 软件支持:Win All
- 发布时间:2021-08-28 21:05:21
- 软件评分:
- 软件介绍
- 相关下载
- 同类最新
- 软件攻略
- 评论留言
- 下载地址
Layer Exporter纯净版(AI切图PS插件)是一款PS插件软件,officeba免费提供Layer Exporter纯净版(AI切图PS插件)下载,更多Layer Exporter纯净版(AI切图PS插件)相关版本就在officeba。
Layer Exporter是款作用非常强劲的网页切图软件;它主要是对于Adobe Illustratorpc软件开展产品研发发布,由于客户在开展应用Adobe Illustratorpc软件的情况下,常常的必须应用到网页切图作用,可是软没有该作用,就必须客户自主的开展软件的安装,它适用客户将您必须应用的ai涂层各自的导出来变成PNG、JPG等文件格式,并且与此同时能够转化成您必须的JSON文档,必须的盆友不必错过了!

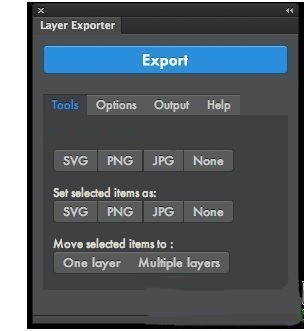
Layer Exporter纯净版(AI切图PS插件)pc软件特点
导出来全部涂层为SVG,PNG或JPG。

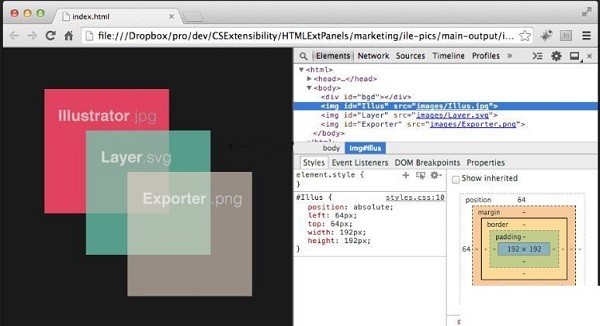
并转化成相对应的HTML和CSS。

Layer Exporter纯净版(AI切图PS插件)操作方法
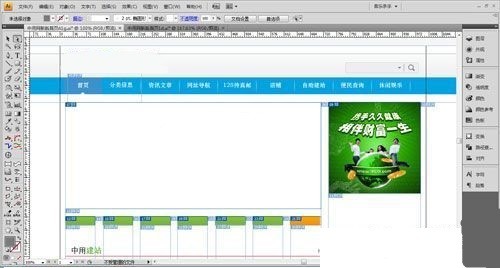
1、大家开启AIpc软件,再开启用AI或PS等别的pc软件设计方案好的待切网页页面设计图文档。随后依据开启的设计图文档的合理布局、背景色和用图,开展网页切图以前的肚子里剖析、整体规划,如应对设计图大家究竟 该怎幺切才实际效果最好是,更快,且切得又最精确,什幺原素务必用网页切图的方式 来得到,什幺原素并不是务必的;为了更好地网页切图便捷,什幺文本务必临时被掩藏或除掉,便于于日后在这里取代上在网上动态文字和连接,这些。下面就是我准备好一张用AI设计方案好的待切某首页(注,它是个AI源代码)。

2、我们要采用的切图工具坐落于AI菜单栏下端,与PS一样也是有有两个,即一个是切片工具,另一个是切成片挑选专用工具。左侧有一个小按键,你按着它这两个专用工具选择项便会显现出来。

3、对比图中,网页页面背景色若为单色,我们可以不考虑到切成片,由于在设计网页能够在CSS中选用界定一个class颜色值的方法来开展添充,如果是有标准的渐变色,可依据渐变色的方位不一样选用切一个PX尺寸的照片,供在网页设计中开展横着或竖向铺平添充的用处。

4、下面便是对全部LOGO和右下角广告照片的大切成片。如箭头符号所说的地区。

5、最终,便是对文本地区的网页切图。

6、为了更好地切得准,切得的尺寸地区适度,务求与设计图完全一致,还能够开展以下调整实际操作。一是按ctr R待尺标出去后往下往右边拉参照线,由于参照线在电脑鼠标挨近的情况下有吸咐作用,因此 网页切图不易切错部位,这一点与PS网页切图彻底一样。二是可对被挑选切成片地区的宽度规格,根据更改标值来调节。

7、待切成片地区明确好后,下面便是对各地区的储存了。但是,必须关键提示的是,在储存以前,务必将不期待以照片展现的文本掩藏或临时删掉。

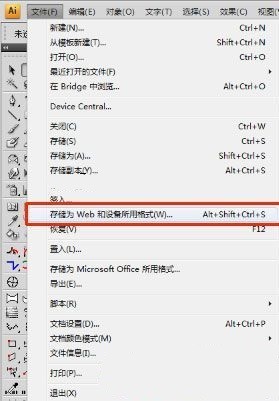
8、切完图以后就到最重要的流程了,如下图所显示,选择文件下边的储存为WEB和机器设备常用文件格式,最好是能记牢键盘快捷键。

9、切成片的储存文件格式有:jpg、gif和png格式的各种各样不一样质量呈现方式,如文件格式设置为JPEG,它便是JPG,gif的便是gif的。

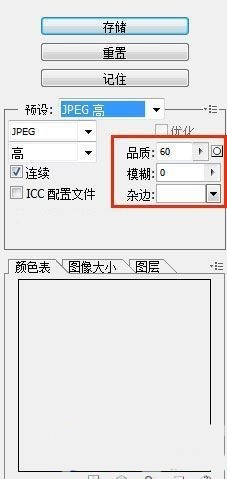
10、好似PS网页切图最终的储存一样,关键是质量的设置,大家都了解假如一张图片越大它在网络上开启的速率就变慢,在我们把照片的质量设的越低,它的尺寸就越小,可是假如质量很差,照片会变模糊不清,因此 一般状况下如果是在网上应用的照片,质量能够设定60,既保证照片较小,但不容易模糊不清。这一标值由你自己设定,是大是小,实际看着你的规定,试一下就知道。一样,这儿也有一个必须留意的地区,难题就是你仅仅对在其中一个切成片设定质量,别的切成片又要再次设定,因此 存的情况下最好是检查一下。

11、一切设定好后,点一下储存会表明之上页面。文件格式选择项挑选HTML和图象,默认设置是图象的,那样大家就能获得网页源代码了。这儿必须强调的是,切成片储存时,能够储存所有的,还可以只储特定的,随主要用途所有。

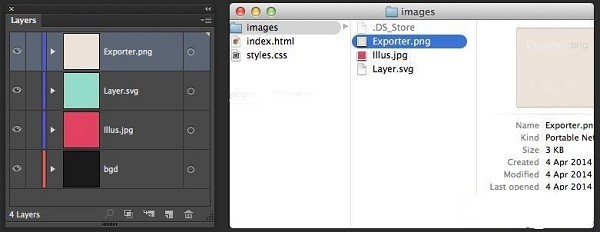
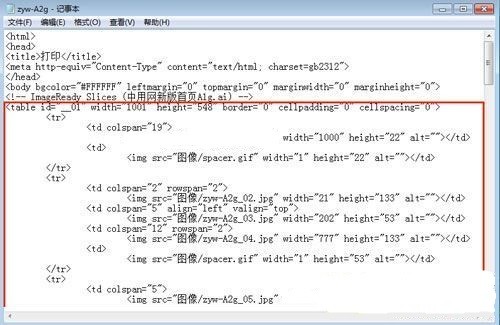
12、存好后,便可获得一个照片文件夹名称和一个html网页文档。很有可能你一直在你电脑见到的文件图标跟我这一不一样,这一没有关系,这关键是由于大家所采用的默认浏览器很有可能不一样。

- 2021-08-12 office2016 2019 365正版超低价购买方法
 Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
 QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
 好易MP4格式转换器官方安装版简体 / 5.72 MB
好易MP4格式转换器官方安装版简体 / 5.72 MB
 ModeFRONTIER 2020免费版简体 / 679.53 MB
ModeFRONTIER 2020免费版简体 / 679.53 MB
 GuideMe绿色版(PS智能参考线插件)简体 / 1.05 MB
GuideMe绿色版(PS智能参考线插件)简体 / 1.05 MB
 Geomagic studio 12 中文免费版简体 / 510.11 MB
Geomagic studio 12 中文免费版简体 / 510.11 MB
 E sankey免费版(桑基图制作软件)简体 / 141.13 MB
E sankey免费版(桑基图制作软件)简体 / 141.13 MB
 看看宝盒安卓版
影音播放
看看宝盒安卓版
影音播放
 地摊记账王
生活服务
地摊记账王
生活服务
 今川课堂
效率办公
今川课堂
效率办公
 句子转换器
资讯阅读
句子转换器
资讯阅读
 中国教师研修网
效率办公
中国教师研修网
效率办公
 Painter安卓版
效率办公
Painter安卓版
效率办公
 嘿嘿连载安卓版
资讯阅读
嘿嘿连载安卓版
资讯阅读
 格子酱
系统工具
格子酱
系统工具
 Video
摄影摄像
Video
摄影摄像
