
Element-UI组件库官方版
立即下载- 软件大小:2.41 MB
- 软件版本:最新版本
- 软件分类:应用软件
- 软件语言:简体中文
- 软件支持:Win All
- 发布时间:2021-09-04 21:30:48
- 软件评分:
- 软件介绍
- 相关下载
- 同类最新
- 软件攻略
- 评论留言
- 下载地址
Element-UI组件库官方版是一款编程开发软件,officeba免费提供Element-UI组件库官方版下载,更多Element-UI组件库官方版相关版本就在officeba。
Element-UI官方网汉化版是专业给予给开发人员、室内设计师和产品运营等多种多样岗位应用的网址快速成型技术专用工具,由国内精英团队根据vue.js 2.0打造出的桌面上端UI架构,客户你开展前端工程师的情况下,能够根据Element-UI组件库来获得到最齐的配套设施设计资源,进而使你在最短期内内进行网站建设。大大的地简单化了操作步骤。

Element-UI组件库官方版pc软件优点
一致性 Consistency
与日常生活一致:与日常生活的步骤、逻辑性保持一致,遵照客户习惯性的语言表达和定义。
在页面中一致:全部的原素和构造需保持一致,例如:设计方案款式、标志和文字、原素的部位等。
意见反馈 Feedback
操纵意见反馈:根据页面款式和互动动画特效让客户能够清楚的认知自身的实际操作。
网页页面意见反馈:实际操作后,根据网页页面原素的转变清楚地呈现当今情况。
高效率 Efficiency
简单化步骤:设计方案简约形象化的操作步骤;
清楚明晰:语言表达思路清晰观点鲜明且表意文字确立,让客户迅速了解从而做出管理决策。
协助客户鉴别:页面简易直接,让客户迅速鉴别并非追忆,降低客户记忆负担。
可控性 Controllability
客户管理决策:依据情景可给与客户实际操作提议或安全小常识,但不可以替代客户开展管理决策。
结果可控性:客户能够随意的开展实际操作,包含撤消、返回和停止当今实际操作等。

Element-UI组件库官方版pc软件特点
手册
掌握设计方案手册,协助设计产品工作人员构建逻辑清晰、构造合理且高效率实用的商品。
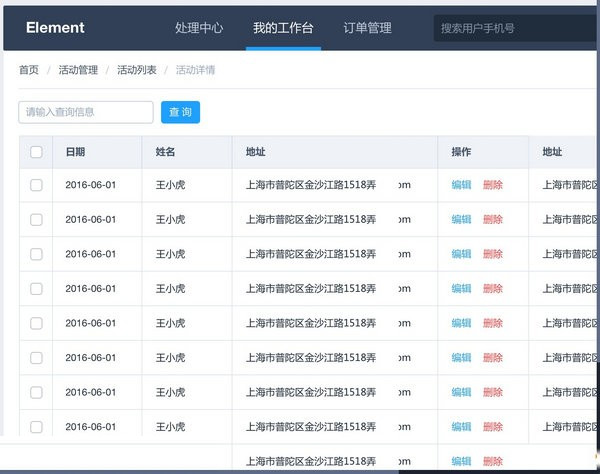
部件
应用部件 Demo 迅速感受互动关键点;应用前端框架封装的编码协助技术工程师快速开发。
主题风格
线上主题编辑器,数据可视化订制和管理方法网站主题风格、部件款式。
资源
免费下载有关资源,用其迅速构建网页页面原形或高保真音响视觉效果稿,提高设计产品高效率。
Element-UI组件库官方版安装流程
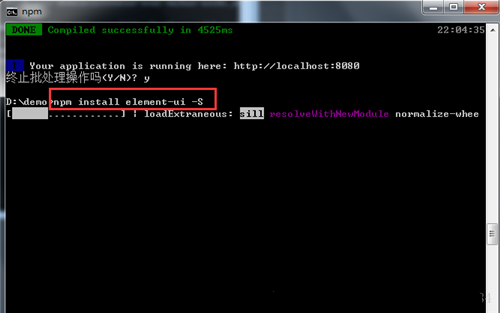
1、在新项目下键入 npm install element-ui -S;


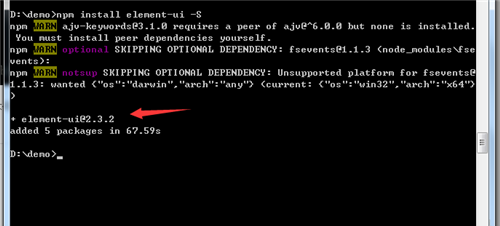
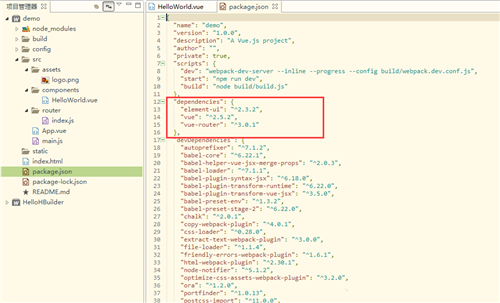
2、查询环境变量package.json,是不是有element-ui部件的版本信息 如下图:

3、安装取得成功后 ,在node_modules中能够见到 element-ui的文件夹名称 ,全部安装的源代码能够在这里里边寻找;

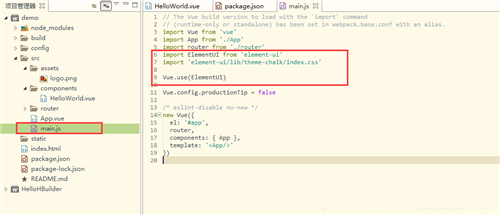
4、在main.js文件中引进element部件:
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
Vue.use(ElementUI)

- 2021-08-12 office2016 2019 365正版超低价购买方法
 Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
Karaoke Anything英文安装版(卡拉OK歌曲歌词删除器)简体 / 2.37 MB
 QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
QQ音乐qmc3文件转mp3解码器绿色免费版简体 / 5.88 MB
 好易MP4格式转换器官方安装版简体 / 5.72 MB
好易MP4格式转换器官方安装版简体 / 5.72 MB
 FreeMarker.jar模板引擎免费版简体 / 3.05 MB
FreeMarker.jar模板引擎免费版简体 / 3.05 MB
 神奇条码标签打印软件官方安装版简体 / 93.71 MB
神奇条码标签打印软件官方安装版简体 / 93.71 MB
 Github官方中文版简体 / 86.33 MB
Github官方中文版简体 / 86.33 MB
 Excel汇总大师免费版简体 / 5.36 MB
Excel汇总大师免费版简体 / 5.36 MB
 看看宝盒安卓版
影音播放
看看宝盒安卓版
影音播放
 地摊记账王
生活服务
地摊记账王
生活服务
 今川课堂
效率办公
今川课堂
效率办公
 句子转换器
资讯阅读
句子转换器
资讯阅读
 中国教师研修网
效率办公
中国教师研修网
效率办公
 Painter安卓版
效率办公
Painter安卓版
效率办公
 嘿嘿连载安卓版
资讯阅读
嘿嘿连载安卓版
资讯阅读
 格子酱
系统工具
格子酱
系统工具
 Video
摄影摄像
Video
摄影摄像
